皆様こんにちは!
7月に入り最高気温38度!?お風呂の温度!?
となっている制作Nです。
さてさて、今回の簡単デザインは……
ズバリ!
『3色ルール』についてです!
前回に引き続き、色についてのお話です!
では早速いってみましょう!
■ そもそも「3色ルール」ってなに?
その名の通り、1つのデザインで使う色を3色以内に抑えるというルール。
配色が多いと、それだけでごちゃごちゃして見えてしまいます…
「でも写真とかいろんな色入ってるけど?」と思いますよね?
それはそれ、コレはコレ!
このルールは、背景・文字・アイコン・図形などの『装飾要素』に対しての話なので…
写真はとりあえず気にしなくてOK!
(でも写真の中の色を使ったりすると、よりいい感じになります)
■ 基本の3つの色分け
①ベースカラー
画面全体の70%くらいを占める、面積が一番大きい色。
この色が全体の印象を決めます。
②サブカラー
全体の25%くらいを占める、二番目に面積の大きい色。
例えば「信頼感=青系」「元気=オレンジ・黄系」など、ベースに併せて印象をコントロールできます!
③アクセントカラー(目立たせたいポイント)
残りの5%くらい。
ボタン・見出し・強調文字などに使います。
使いすぎ注意!あくまで“チラッと”が効果的。
例えば
ベース:青
メイン:黄
アクセント:白

この3色で、できたものがコチラ

これだけで、「爽やか+元気+信頼感」を感じさせるデザインに!
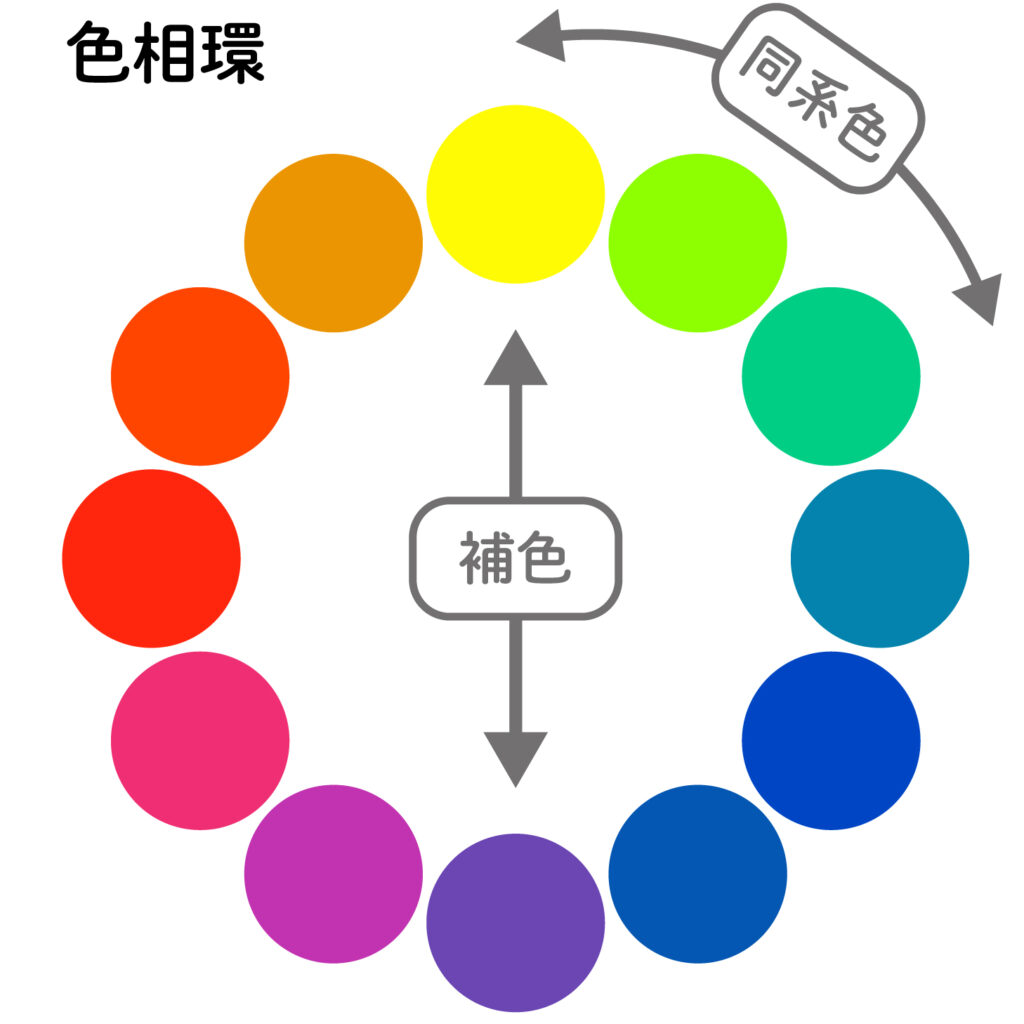
もちろん色の選び方にはコツがありますが(色相環なんか使うとGOOD)、
最初は“色を増やさない”だけでも、かなり洗練された印象になります♪

慣れてきたら、グラデーションや同系色での3色展開なんかもアリです!
色数を絞ることで、どこを目立たせたいかが“自然と伝わる”デザインになります!
ということで、今回は「3色ルール」についてご紹介しました!
「なんか色選びに自信ないな〜」という方こそ、まずは試してみてください♪
それではまた次回も、お楽しみに!